Why You Need Responsive Ads units ?
- So you have the responsive site and You have created the DFP ad units. You are running the Direct Campaign or Adsense/Adx display ads.
Now you have the campaign to run on Desktop/Tablet/Mobile, Client have provided the assets. - But when you have setup the campaign with all the ad sizes like 728×90,970×250,320×50. But When you are checking the sites, You have noticed that 320×50 ad which is supposed to preview on mobile only is previewing on Desktop and tablet also.
Same case with 728×90/970×90 which is previewing on mobile sites, Breaking the site structure.
How Can You Solve The Issue & Make The DFP Ad Units Responsive ?
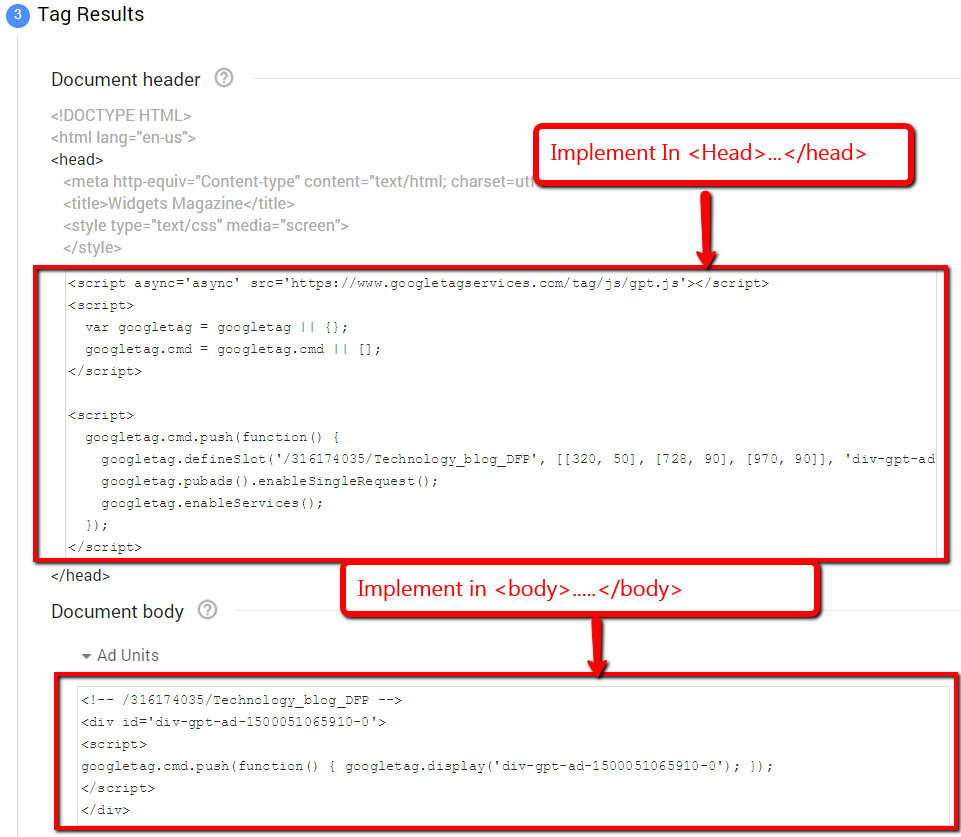
Step 1) Pull the tags for the display tags with all sizes, Indicated below

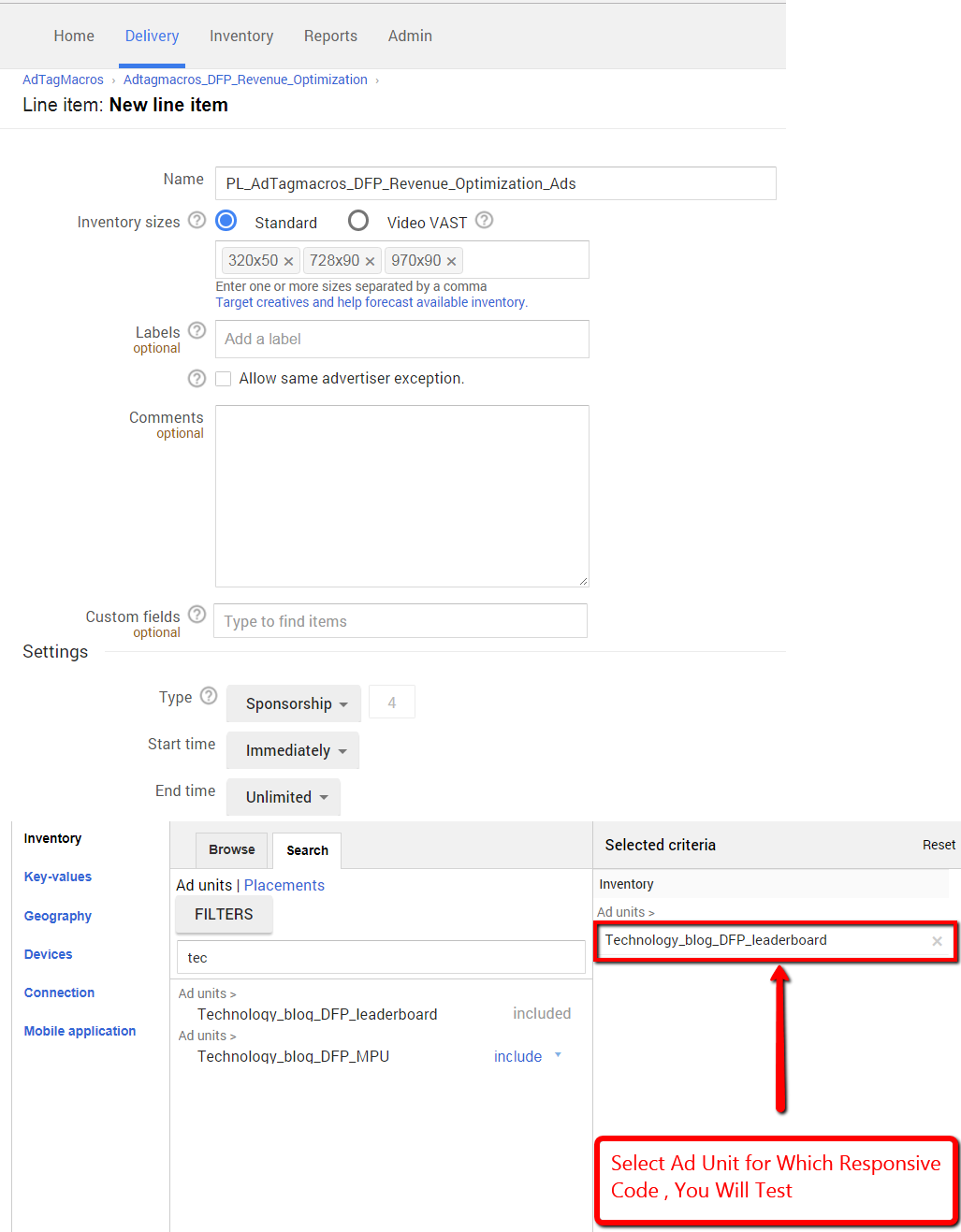
Step 2) Before implementing anything on site, First Create the DFP sponsorship Line item, Target the DFP Ad unit for which you have pull the tags in Step 1.

Step 3) Now Coming to Implementation Part, Below is the Code which we will place inside the head section of the webpage
<script async='async' src='https://www.googletagservices.com/tag/js/gpt.js'></script>
<script>
var googletag = googletag || {};
googletag.cmd = googletag.cmd || [];
</script>
<script>
googletag.cmd.push(function() {
googletag.defineSlot('/31617403xx/Technology_blog_DFP', [[728, 90], [970, 90], [320, 50]], 'div-gpt-ad-1500060708463-0').addService(googletag.pubads());
googletag.pubads().enableSingleRequest();
googletag.pubads().collapseEmptyDivs();
googletag.enableServices();
});
</script>
Modification in The code, So The Final Code will be as Below
<script async='async' src='https://www.googletagservices.com/tag/js/gpt.js'></script>
<script>
var googletag = googletag || {};
googletag.cmd = googletag.cmd || [];
</script>
<script>
// GPT slots
var gptAdSlots = []; // Created the Array To Get BrowserSize,Ad Size
googletag.cmd.push(function() {
var mapping = googletag.sizeMapping().
//addSize is the browser size and each subsequent dimension is an ad size addSize([Browser Width,Browser Height],[Ad Width,Ad Height]).
// Screens of any size smaller than infinite but bigger than 1024 x 768
addSize([1024, 768], [970, 90]).
// Screens of any size smaller than 1024x 768 but bigger than 980 x 690
addSize([980, 690], [[728, 90],[970,90]]).
// Screens of any size smaller than 980 x 690 but bigger than 320 x 480
addSize([320, 480], [320, 50]).
// Fits browsers of any size smaller than 320 x 480
addSize([0, 0], [88, 31]).
build();
gptAdSlots[0]=googletag.defineSlot('/31617403xx/Technology_blog_DFP', [[728, 90], [970, 90], [320, 50]], 'div-gpt-ad-1500060708463-0').
defineSizeMapping(mapping).
addService(googletag.pubads());
googletag.pubads().enableSingleRequest();
googletag.enableServices();
});
</script>
Step 4) Implement the Code As Provided in The Body Section of the Page
<div id='div-gpt-ad-1500060708463-0'>
<script>
googletag.cmd.push(function() { googletag.display('div-gpt-ad-1500060708463-0'); });
</script>
</div>
Check the live example here
DFP Responsive Ads Example
Also Check below Full Code Preview: Just Replace the ad unit code/Network code present in Head and Div id in Body
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Ad Tag Macros</title>
<!-- Start: GPT Async -->
<script type='text/javascript'>
var gptadslots = [];
var googletag = googletag || {};
googletag.cmd = googletag.cmd || [];
(function () {
var gads = document.createElement('script');
gads.async = true;
gads.type = 'text/javascript';
var useSSL = 'https:' == document.location.protocol;
gads.src = (useSSL ? 'https:' : 'http:') + '//www.googletagservices.com/tag/js/gpt.js';
var node = document.getElementsByTagName('script')[0];
node.parentNode.insertBefore(gads, node);
})();
</script>
<script>
// GPT slots
var gptAdSlots = [];
googletag.cmd.push(function () {
var mapping = googletag.sizeMapping().
addSize([1248, 0], [970, 90]).
addSize([1000, 690], [[728, 90], [970, 90]]).
addSize([320, 0], [320, 50]).build();
var mapping1 = googletag.sizeMapping().
addSize([1248, 0], [970, 90]).
addSize([1000, 690], [[728, 90], [970, 90]]).
addSize([320, 0], [320, 50]).build();
var mapping2 = googletag.sizeMapping().
addSize([1248, 0], [970, 90]).
addSize([1000, 690], [[728, 90], [970, 90]]).
addSize([320, 0], [320, 50]).build();
var mapping3 = googletag.sizeMapping().
addSize([1248, 0], [970, 90]).
addSize([1000, 690], [[728, 90], [970, 90]]).
addSize([320, 0], [320, 50]).build();
// Fits browsers of any size smaller than 640 x 480
gptAdSlots[0] = googletag.defineSlot('/31617403xx/Technology_blog_DFP', [[320, 50], [728, 90], [970, 90]],
'div-gpt-ad-1503908220016-0').defineSizeMapping(mapping).addService(googletag.pubads());
gptAdSlots[1] = googletag.defineSlot('/31617403xx/Technology_blog_DFP', [[728, 90], [970, 90], [320, 50]],
'div-gpt-ad-1503908809228-0').defineSizeMapping(mapping1).addService(googletag.pubads());
gptAdSlots[2] = googletag.defineSlot('/31617403xx/Technology_blog_DFP', [[728, 90], [300, 50], [320, 50], [970,
90]], 'div-gpt-ad-1503909061583-0').defineSizeMapping(mapping2).addService(googletag.pubads());
gptAdSlots[3] = googletag.defineSlot('/31617403xx/Technology_blog_DFP', [[728, 90], [970, 90], [320, 50], [300,
50]], 'div-gpt-ad-1503909387700-0').defineSizeMapping(mapping3).addService(googletag.pubads());
googletag.pubads().enableSingleRequest();
googletag.pubads().collapseEmptyDivs();
googletag.enableServices();
});
</script>
</head>
<body>
Ad Unit 1
<div id='div-gpt-ad-1503908220016-0'>
<script>
googletag.cmd.push(function() { googletag.display('div-gpt-ad-1503908220016-0'); });</script>
</div>
Ad Unit 2
<div id='div-gpt-ad-1503908809228-0'>
<script>
googletag.cmd.push(function() { googletag.display('div-gpt-ad-1503908809228-0'); });</script>
</div>
Ad Unit 3
<div id='div-gpt-ad-1503909061583-0'>
<script>
googletag.cmd.push(function() { googletag.display('div-gpt-ad-1503909061583-0'); });</script>
</div>
Ad Unit 4
<div id='div-gpt-ad-1503909387700-0'>
<script>
googletag.cmd.push(function() { googletag.display('div-gpt-ad-1503909387700-0'); });
</script>
</div>
</body>
</html>
Tags: DFP ad unit