Last year, Chrome and Firefox which cover almost all of the browser users, declared that they will block flash content serving on on the website to reduce the vulnerability and memory usage.
Though IAB proposed HTML5 way back to that Advertisement industry move toward the use of the HTML. You can check the difference in my post.
HTML5 ads are responsive,non flash and advance interactive ads created using various tools such Google Web designed and other creative building tools.
But Most common issue which every ad trafficker faced is to understand the HTML5 ads
HTML5 ads comes as a bundle of files which contain all image assets along with code related files such as html,css, javascript.
When we want to traffic these kind of creative, Most of the adservers accept it as .zip file.
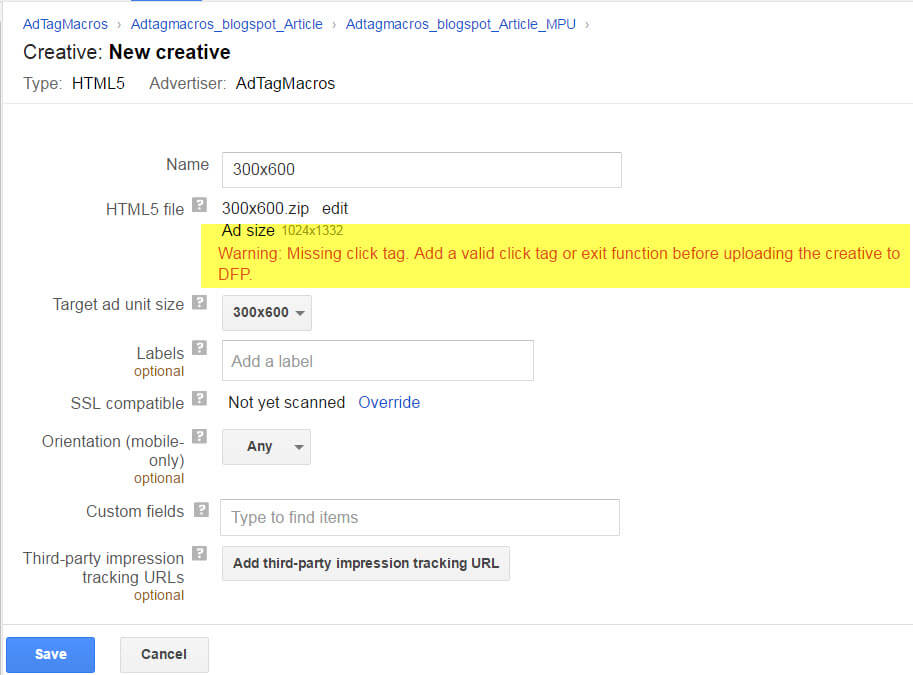
When we upload this file in DFP/DCM we get the issue stating that “Warning:Missing clicktag. Add a valid or exit function before uploading the creative to DFP “ is missing, and then we can’t upload the creatives. Or in some case adservers let you upload the assets but when you preview the creative is not clickable.
Since most of the trafficker are non coder and think that its not our job to edit the code..But in time sensitive campaign where sales want to see the ads live and don’t want to reach out to creative agency, it up-to us to get it live.
There are many creative building tools most widely used are
Step 1: extract the files from zip. and Open .html file using any code editor, most useful for trafficker is notepad++.
Step 2: There will be two important section in html file <head></head> and <Body></body>
<head> section will have <script type=”text/javascript”> which handle most the functionality will be present.
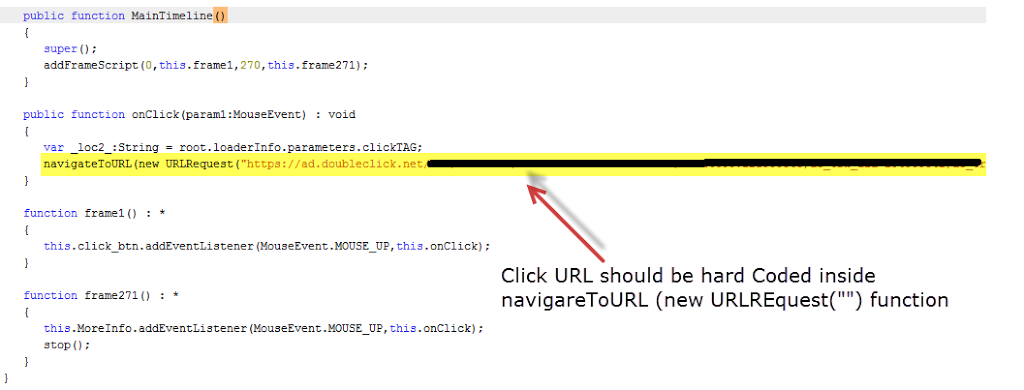
Now Paste below code Before </head> section and Inside <script type=”text/javascript”>Some Code From Creative </script>
Step 5: Go to the folder where all the assets presents, Select all then create the zip,make sure you create zip and not rar because zip is only supported format in DFP. For other servers it might be different.
We must also note that each time creative code will be different and it doesn’t necessary that creative agency use GWD or Adobe CC, But must note that basic building block for htm5 ad remain same. So Make sure to implement the code as instructed as above.
If you are good in coding and have in depth knowledge of GWD or Adobe Animate, Best way to resolve the clicktag issue is by handling the clickevent inside creative builder. Below is link of Adobe animate explaining how to make the creative clickable.
https://blogs.adobe.com/creativecloud/step-by-step-html5-ad-creation-with-adobe-animate-cc/
If you have any query drop mail
Updated: GWD Publisher Bundle Should use exit Events Instead of Defining var Clicktag(s)
As HTML5 Creative building advanced in lots of aspect, The issues and fixed mentioned might not be applicable.
However most of the creative building agencies still follow old method, and When they do, they face above mentioned issues.
Solution
Unzip the HTML5 Creative Zip File
Find .html File where actual code is present
Follow below steps:
1) Open the HTML file in your favorite text editor;
2) Remove a meta line with property “name=”GCD”” – its important;
3) Append the following code right before a closing “body” element (update with appropriate click-through URL):
4) save the file and make a zip-bundle with all banner files;
5) upload the zip file to Google Ad Manager
Hello! This is the Gutenberg block you can edit directly from the WPBakery Page Builder.