MRAID stand for “Mobile Rich Media Ad Interface Definitions”,its common API (Application Programming Interface) which allow to show the mobile ads inside App.
It’s a protocol that ad designers and ad developers use to develop ads capable of interacting with an MRAID-compliant app.
Without MRAID, ad developers would have to design interactive ads specifically for each proprietary system into which it would serve. The cost of such development would be prohibitive for brands to effectively advertise in mobile apps.
Common API – MRAID is a common command set that creative developers may use. All apps that support MRAID support the same common commands so any creative that uses an MRAID feature will run correctly in different apps and different devices using the same creative code.
MRAID provide the universal guidelines to developers of mobile rich media regarding the ad interactions and what those ads do (expand, resize, get access to device functionalities such as calendar events, etc) with the apps they are being served into.
How MRAID Works?
There are two systems involve when it comes to ad serving in side the app.
Test resp_instream DFP
One is the Ad itself and another is app where ad will preview, However Ad and App doesn't communicate directly. It need medium to understand the protocols set by app developer and ad developer. To find common ground for both ad and app developer, MRAID is developed.
- Ad technologist is a person or a platform that can implement MRAID specific functionality. Ad technologist also help ad designer or ad developer use MRAID to implement interactive features. An ad designer or ad developer produces the ad with all the intended functionality, and the ad technologist uses scripts to standardize the functionality to MRAID specifications.
- Likewise, on the app side, a vendor develops the components for interaction within a container that a simple JavaScript tag initiates. The container is where the ad can be executed using standardized protocols for communication in a browser-like environment, or webview.
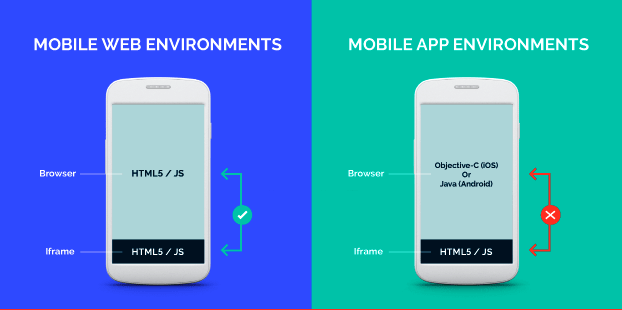
MRAID is only relevant in case of the creatives that are running inside app and not on the mobile web.
Why We Need MRAID ?
There are two types of creative that can preview on mobile , these are as below
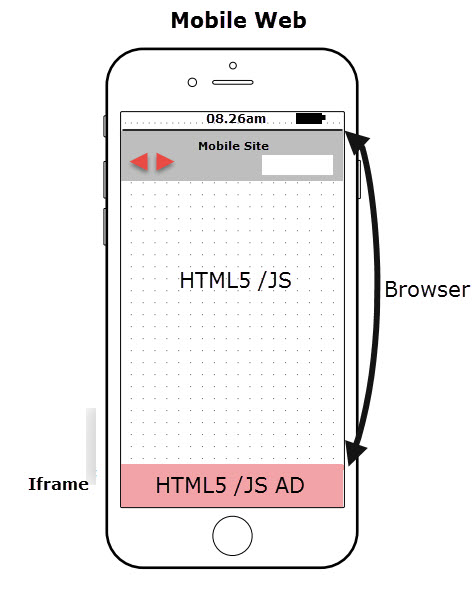
1) Mobile Creatives
Creative is loaded inside iframe and can interact using HTML5 and JS.The container and the creative can interact freely with each others.
The creative can ask the webpage to perform set of functionalities on it such as expand,resize.

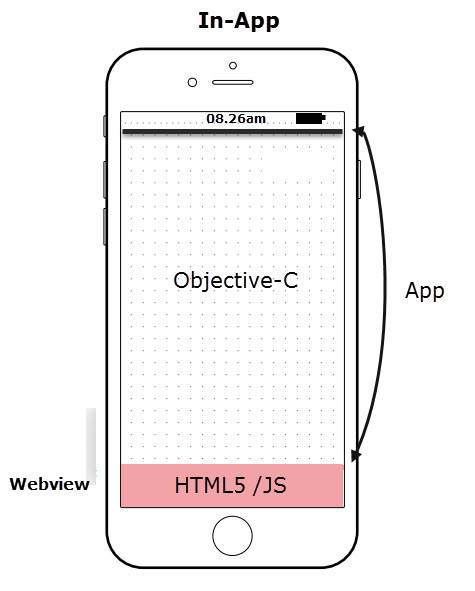
2) In-App Mobile creatives
No use of HTML5/JS for interaction instead we are using native code of the mobile operating system.
If app is running on Android then creative is using java and if its running on ios device then its using objective-C.
As creative only speak in HTML5/JS and app can only understand java in case of android and Objective-C in case of iOS.This is where MRAID comes into the pictures,it defines set of instruction that allow creative to interact using JS with objective-C/Java.

What Happen If We Don't Use MRAID?
There will be plenty of API that will be used to communicate with app which will create confusion also the same creative must be rewritten in order to run across different apps.
If we use MRAID then Mobile rich media ads will run within applications using any MRAID-compliant SDK.
MRAID therefore enables creative agencies and rich media shops to more quickly and easily build rich creative that will run in different publisher's mobile apps.
There are six test ads that need to run correctly along with its specified functionality.
- Single-Part Expandable Ad
- Two-Part Expandable Ad
- Full-Page Ad
- Resize Ad
- Resize Ad Designed to Cause MRAID Errors
- Video Interstitial Ad
Features of Latest MRAID 3.0 released by IAB Tech labs
- VPAID events now integrated into MRAID 3.0 for uniform reporting and measurement of video ads
- Support for MRC-compatible viewability measurement
- Audibility measurement to understand the user’s context for use of audio in ads
- Access to information about app environment like the software development kit (SDK), Apple Advertising Identifier (IFA) and Children’s Online Privacy Protection Act (COPPA), to prepare the creative before rendering
- Access to location data when shared by the user and app publisher for personalization
- Standardized close button for expanded and interstitial ads
Free MRAID Tester
https://adtagmacros.com/iab-mraid-tester/
http://widget.mixpo.com/script/mraid/
http://widget.mixpo.com/script/mraid/
IAB MRAID
Download the MRAID Ads SDK Tester App on your mobile app store:
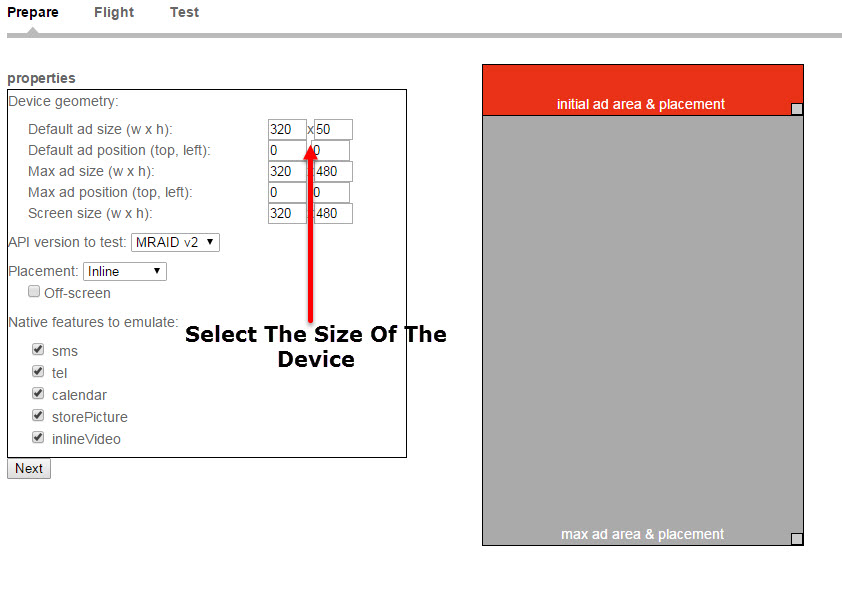
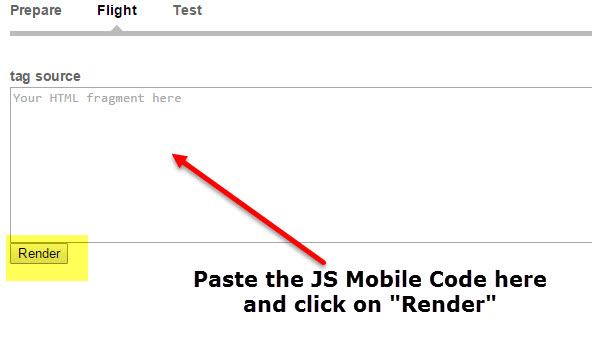
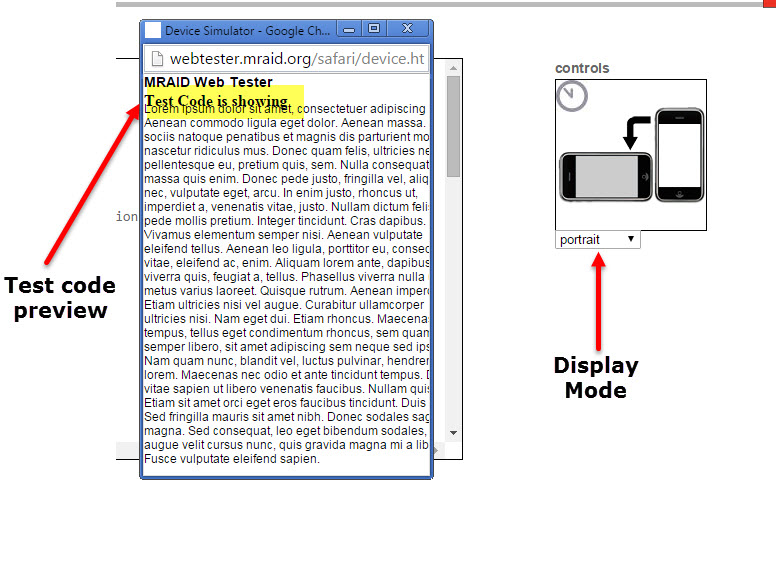
Step By Step Guide To Test The Creatives

 Tags: iab mraid 3 mraid mraid 3 mraid tester mraid tester app
Tags: iab mraid 3 mraid mraid 3 mraid tester mraid tester app